[아재의 디지털 라이프] 티스토리 블로그에 유튜브 영상 링크하기
블로그의 콘텐츠는 주로 텍스트와 이미지 위주로 작성된다. 그러나 요즘은 유튜브가 대세 아니겠는가?
유튜브는 영상 저작권과 유통에 대해 엄격하지 않은 편이다. 블로그 글에 맞는 적절한 영상을 연결하면 콘텐츠 내용이 풍부해지고 방문 유입도 늘어나는 효과가 있다.
티스토리에 영상을 링크하는 방법은 세 가지 정도가 있다.
1. 플러그인으로 영상 자동 연결하기
첫째는 티스토리 관리 화면에서 플러그인 메뉴를 활용하는 방법이다.
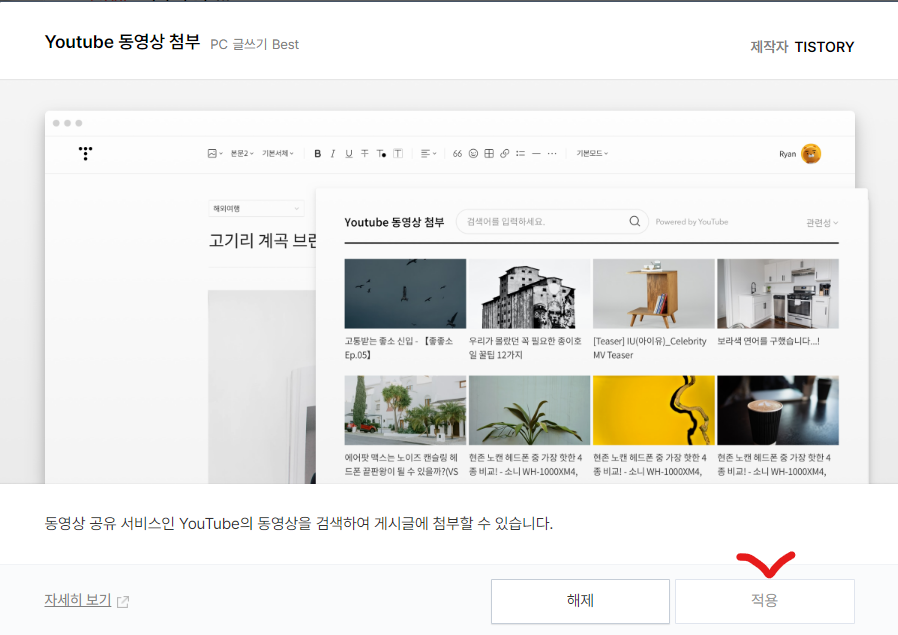
좌측 플러그인을 클릭하면 유튜브 아이콘이 들어있는 박스가 보이고 여기 들어가 하단의 ‘적용’만 누르면 설정은 완료되고 그림처럼 사용중으로 표시된다.


이제 글 작성 화면에서 상단 ‘더보기(점 세개)’ 메뉴에 들어가면 플러그인으로 Youtube 동영상 첨부 기능을 사용할 수 있다.
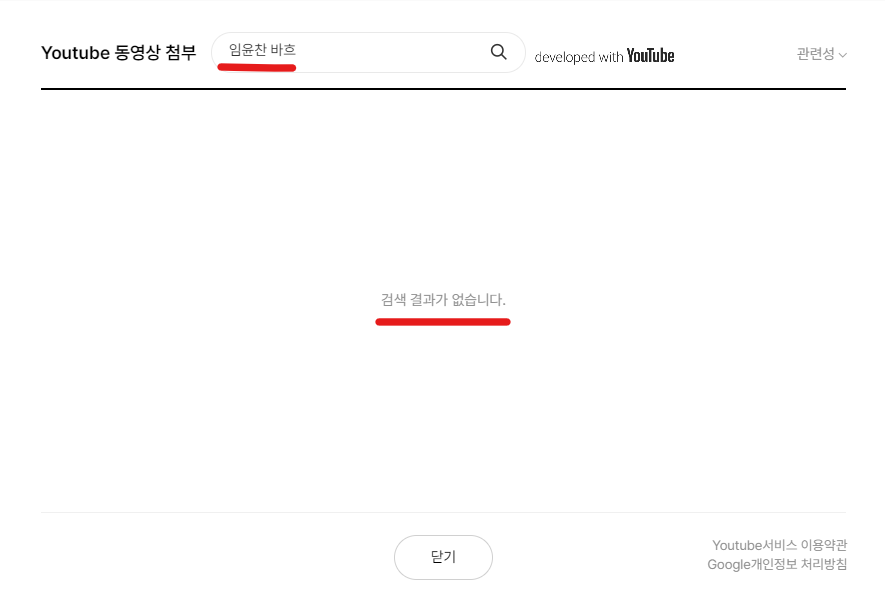
새로운 편집 창이 열리고 유튜브 콘텐츠를 제목이나 주소로 검색하면 해당 영상이 리스트에 나오게 된다. 그러나 얼마전까지 잘 되었는데, 최근에 시도해 보면 아래와 같이 검색 결과가 없다는 안내가 나온다. 피아니스트 임윤찬의 바흐 영상이 없을리가 있는가?


다른 오류인데, 티스토리 서버의 API 연결 초과로 검색이 안되는 것이다.
API(Application Programming Interface)는 쉽게 말해 프로그램과 프로그램 사이를 연결해주는 규칙이다. 즉 티스토리가 유튜브 콘텐츠를 연결시키려면 API로 해당 콘텐츠를 불러와야 하는데 일정량을 초과하면 연결이 제한될 수 있는 것이다. 어쨌든 연결이 안되면 티스토리 측에 문제를 제기할 수도 있지만 귀찮은 일 하지 말고 다른 방법을 쓰면 된다.
2. 텍스트에 영상 주소 반영하기
두번째 방법은 ‘유튜브 링크’가 걸리는 단어나 문장에 주소(URL)를 반영하여 컨텐츠를 불러오는 방법이다. 비교적 쉽게 영상을 링크할 수 있는 방법이다.
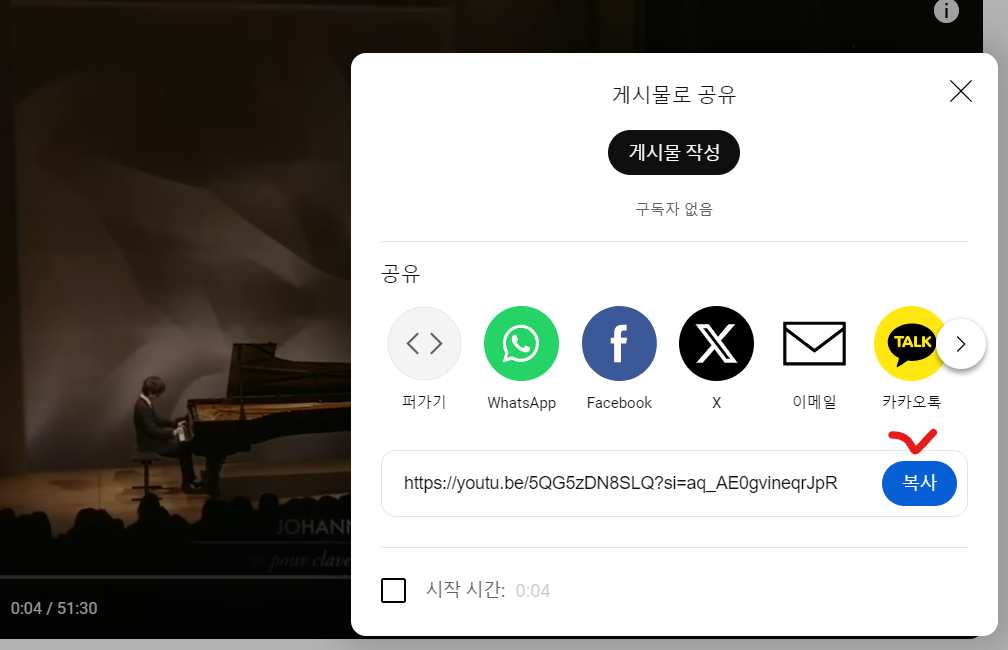
먼저 유튜브 사이트에 들어가 연결할 영상을 검색하고 영상 하단 ‘공유’를 클릭하면 아래와 같은 팝업이 뜨고 여기서 주소를 복사해 둔다.


티스토리 글 작성으로 들어가 예시로 ‘유튜브 : 임윤찬 바흐 연주’ 이렇게 제목을 작성하고 상단 링크 표시 메뉴에 들어가면 유튜브 주소를 입력하는 박스가 나온다. 여기에 복사해둔 해당 영상 주소를 ‘붙여넣기’하면 된다.

옵션으로 ‘새창으로 열기’ 선택이 가능한데, 블로그 글에 머물게 하려면 선택하지 않는 편이 좋다.
링크 글만 있으면 영상이 있는지 알기 어렵기 때문에 유튜브 화면(썸네일)을 삽입해야 한다. 방법은 간단하다.
링크 글 끝에서 엔터를 치면 자동으로 영상 이미지가 삽입된다.

3. HTML 코드 삽입으로 영상 연결하기
마지막 방법은 HTML 코드를 삽입하는 것이다.
앞서 설명한 유튜브 영상의 ‘공유’를 클릭하면 ‘퍼가기’라는 버튼이 있고 좌측에 뜨는 HTML 코드를 복사해 두면 된다.


다시 티스토리 작성 글에 들어가서 상단 메뉴의 작성모드를 HTML로 변경한 후 코드 입력 창 영상 제목 아래에 복사해둔 코드를 붙여넣기 한다.


여기서 중요한 것은 영상의 가로세로 비율을 수정하는 것인데, 유튜브 영상의 가로세로 비율은 16:9이므로 720 : 405 정도로 해두면 적절한 크기가 된다.
역시 글을 게시하고 영상이 잘 연결되었는지 확인하면 끝이다.

티스토리 플러그인 활용 방법이 다시 가능해지면 좋겠지만 다른 방법도 그리 어렵지 않으니 관련 영상을 많이 연결해 두면 좋을 것 같다.
'Life Log' 카테고리의 다른 글
| [여름휴가 현실로그] 워터파크와 바다를 같이 즐길 수 있는 강원도 휴가지 추천 (1) : 한화리조트 설악 쏘라노 (0) | 2024.08.11 |
|---|---|
| [파리 올림픽 관전기] 극한의 기술과 예술성을 겸비한 스케이트보드의 매력 (1) | 2024.08.07 |
| [애정맛집] 복날의 소울푸드, 거제 능이버섯 닭백숙 맛집 (0) | 2024.07.24 |
| [아재의 디지털 라이프] 왕초보의 유튜브 쇼츠(YouTube Shorts) 올리기 (8) | 2024.07.23 |
| [숑숑쏠쏠 아이템] 아이와 함께 쓸 자석 바둑장기판 구입 후기 (0) | 2024.07.16 |




댓글